Tistory View
서론

필자가 다른 블로거의 글들을 보면, 내용은 좋은 데, 검색엔진에 걸리기 힘들게 글을 작성하는 경우를 다수 보았다. 이 문제는 HTML의 이해가 조금 필요한 부분인데, 대부분 이 글을 읽는 독자는 HTML을 잘 알지 못할 것이다. 심지어는 HTML를 잘 알고 있다고 자부하는 사람도 필자가 볼 때 모르는 사람이 대부분이었다(참고로 필자의 직업 중에 하나가 HTML을 의미적으로 상세히 가르치는 일이다).
HTML전문가를 만드는 주제는 아니기 때문에, 지레 겁을 먹거나 할 필요는 없다. 단지 필자가 제시해 준 규칙을 잘 적용해 주기만 하면 된다. 이해를 돕기위해 이 글의 처음 부분은 예제로 설명하기로 한다.
검색의 우선순위
다음의 두 글을 비교해보고, 과연 사용자가 "울랄랄라"를 검색했을 때, "어떤 것이 검색엔진에 잘 걸릴까?"를 생각해 보기 바란다. 좀 더 정확히 두 글이 모두 검색 되었을 경우, 어떤 글이 상위로, 어떤 글이 하위로 갈지 생각해 보기 바란다.
| 글1 제목 : 울랄랄라 오늘 대박을 쳤습니다. 내용 : 오늘 대박을 쳤습니다. 어쩌구 저쩌구~ |
| 글2 제목 : 오늘 대박을 쳤습니다. 내용 : 울랄랄라 오늘 대박을 쳤습니다. 어쩌구 저쩌구~ |
이 문제를 틀리는 사람은 것의 없을 것이다. 답은 당연히 글1이 상위에 노출될 것이다. 필자가 구글을 만들지 않았으니, 물론 아닐 수도 있다. 이유는 검색어가 제목에 있기 때문이다. 사용자가 검색어를 입력하면, 서치엔진은 모든 관련 글을 검색하겠지만 어떤 것을 상위에 노출시킬지는 검색어가 어디에 있는 지에 따라 달라진다. 검색어가 제목에 있으면 내용은 그 검색어를 설명하는 내용이 될 것이다. 내용에 있다면 그 것은 그냥 내용 중에 일부인 것이다. 따라서, 제목에 검색어가 있는 글이 상위에 노출이 될 것이다.
다음의 두 글을 비교해보고, 과연 사용자가 검색을 했을 경우, "어떤 것이 검색엔진에 잘 걸릴까?"를 생각해 보자.
| 글1 오늘 대박을 쳤습니다. 로또가 당첨 될 뻔 했습니다. 어쩌구 저쩌구~ |
글2오늘 대박을 쳤습니다.로또가 당첨 될 뻔 했습니다 어쩌구 저쩌구~ |
짜증나는 문제다. 뭐가 다르다는 건지... 여기서 "."(쩜)은 필자가 그냥 넣은 "훼이크"일 뿐이다. 이 문제는 HTML코드를 직접봐야 하는 문제인데, 대부분의 블로거들은 HTML를 잘 모를 것이기에, 이 중요한 두개의 차이를 설명하겠다.
글1의 "오늘 대박을 쳤습니다."는 Bold처리(두껍게)한 것이고, 글2의 "오늘 대박을 쳤습니다"는 제목으로 지정한 것이다. 화면상으로 볼 때는 같아 보이지만, 바로 중요한 차이가 Bold처리된 글1은 제목처리된 글2보다 우선순위가 떨어진다. 이건 HTML문서가 그렇게 설계되어 있어서이다(자세한 설명은 길어서 생략). 검색엔진은 제목으로 처리된 것은 제목이라는 것으로 인식하지만 bold처리된 것은 그냥 글의 일부에 뭔가 포인트를 준 것 정도로만 인식한다.
html문서의 기본구조와 흐름
두 문제를 위에서 풀어보았다. 이제 좀 깊이 들어갈 필요가 있다. 예제 중심으로 처리한 것은 지루하지 말라고 시작한 것이지만, 이제 좀 지루함을 느끼더라도 좀만 집중을 기울여보자.
HTML문서란?
HTML은 문서를 나타낸다. HyperText Markup Language라는 것을 설명하려는 것이 아니고, 문서를 설명하려는 것이다. 이해를 돕기위해 HTML을 배우고 난다음엔 CSS라는 것을 배운다. 이 둘의 관계는 HTML(문서) + CSS(꾸밈) 으로 해석된다. 이뿌게 하는 것을 담당하는 것이 CSS이며, 여기서의 HTML는 문서의 용도로만 써야 한다는 것이다. 티스토리 블로그에 글을 쓰는 것은 문서를 만드는 것이고, CSS를 다루는 것이 블로그글쓰기에 아예 포함이 안되는 것은 아니지만, CSS는 이 글의 주제와 맞지도 않고, 너무 많아서 이 글에는 담을 수 없다.( 물론 HTML도 적은 것은 아니다 ).
HTML문서의 구조
HTML에서 원하는 문서의 구조는 제목 + 내용 + 기타 이렇게 3부분으로 구성된다. 이렇게 3개를 합쳐서 하나의 글이 되며( 글 = 제목 + 내용 + 기타 ), HTML은 이 구조를 가진 글들이 여러 개 있을 수 있다. 이게 뭔소린지 모르는 게 정상이다. 이해는 대충되지만, 정확한 것은 다음과 같다. 이후에 "글"이라는 글자를 인지하면서 읽기 바란다.
제목이나 내용이 없으면 글이 아니다.
즉, 제목이나 내용은 2개가 꼭 있어야 한다는 것이다. 제목이나 내용이 없다고 HTML이 아니라고 완전히 말할 수는 없지만, 내용은 있는 데 그 내용을 함축적으로 나타내는 제목이 없다는 것은 html문서라는 표현을 붙이기가 아주 힘들다는 뜻이다(솔직히 필자는 잘못 된 것으로 판단한다). 제목은 있는 데 그에 대한 내용이 없는 것은 충실하지 못한 글이 된다. HTML의 문서내에 글이라는 것은 제목과 내용이 둘다 꼭 존재를 해야한다.

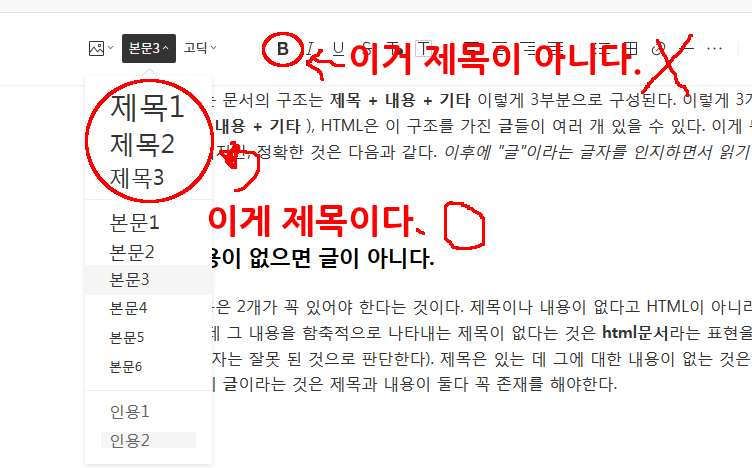
티스토리에서 제목을 넣는 법은 [B]를 선택하는 것이 아니고, [제목1~3]을 고르는 것이다.
기타는?
기타에 해당되는 것은 참고자료등 이 글과 관련된 정보일 뿐 없어도 된다. 이 기타를 블로거가 가장 이해하기 쉬운 예는 관련글이나 해시태그정도이다.
HTML도 글이다.
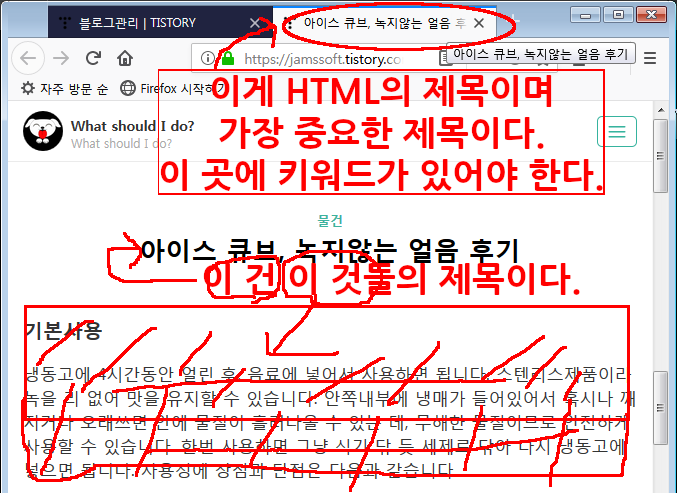
글은 위에서 언급했 듯 제목과 내용이 있어야 한다. HTML도 한개의 주제를 같는 글이기 때문에 제목이 있어야 한다. 이 제목은 마우스로 브라우저상단 타이틀바라는 곳에 가져다 대면 나온다. 여기서 보이는 것이 HTML문서 즉 현재 페이지의 제목이 된다. 검색엔진에서 가장 우선순위가 높다는 뜻이다. HTML에서 title 태그에 해당하는 것이라 이 title 태그가 비어있거나 없으면 서치콘솔(구글서치콘솔이든 네이뇬웹마스터도구든) "웹표준 준수를 안했다"고 나오는 것이다. 이 말에 의미가 이게 HTML의 표준이라는 뜻으로 HTML문서의 제목에 해당하는 title을 넣으라는 뜻이다.
티스토리는 Title을 잘 처리하고 있다.
티스토리 블로그의 글을 쓰면, 그 글에는 주제가 있을 것이다. 이 주제는 HTML문서의 주제가 되어야 한다. 왜~ 사용자가 들어와 보는 페이지의 주제이기 때문이다. 따라서 글쓰기를 할 때, 제목에 쓰는 것은 Title 태그에 넣는 것이 맞다. 티스토리는 이 것을 아주 잘 처리하고 있으니, 마음놓고 제목을 입력하면 된다.(티스토리좋음~ 딴 건 안써봐서)

단락
HTML에는 단락을 나타내는 것이 있다. <p>태그라고 하는 데, 이 것이 단락을 나타낸다. 단락은 초등학교에서 배운 바로 그 것이다. "단락은 하나의 주제로 구성되며, 단락 내의 문장은 줄넘김을 하지 않는다."는 것은 초등학교에서 단락나누기를 해본 사람은 다 알 것이다. 그래서 줄넘김 있는 곳에서 단락을 끊으면 되는 아주 쉬운 일이었다.
HTML의 단락도 이렇다. 필자가 포럼에서 어떤 블로거님의 댓글에 "제발 엔터 좀 치지마~"라고 답글을 단 적이 있는 데, 이건 티스토리에 "글쓰기"용 화면에 문제가 있어서 그런 것이다(티스토리 꾸짐, 이 건 혼나야 됨). 티스토리에서 글을 쓸 때 엔터를 치면 단락으로 처리를 해버린다(주2). 난 문장을 그냥 보기 좋으라고 끊은 것이지만, 실제 단락으로 구분이 되어있는 것이다. 따라서 티스토리의 글쓰기에서 문장마다 엔터를 치는 것은 단락마다 한문장만 들어있는 글이 되어버린다. 하나의 주제를 가진 단락이 단순히 한 문장으로만 구성되어 있다는 말이 되는 데, 그럴 수 있다. 하지만 모든 단락이 이렇다는 것은 글을 쓰는 것에 문제가 있다는 뜻이다. 즉, 가치가 없는 글로 인식이 될 수 있다.
실제 애드센스를 승인받으려고 열심히 글을 쓰는 과정에서, 많은 블로거들이 이렇게 작성하는 것을 보았다. 음......, 글 갯수와 글자수가 상당히 중요하지만, 문장의 길이가 짧고, 단락의 길이가 짧다고 판단된다면 필자가 구글애드센스 승인을 내주는 기계라면, 이 부분의 점수를 조금 깎을 것 같다. 그러면 결국 더 많은 글을 써야 하는 일이 발생한다.
그림
html에서 그림은 글자와 같다. "이 건 뭔 댕댕이 소린가?"라고 할 수 있겠지만, 좀 심오(?)하게 이야기하면 이렇다. Text라는 단어에는 그림도 포함한다(대사전 한 구석탱이에 쬐~끄만 글씨로 써있는 정도라고 이해하면 편하다. 그냥 이해를 돕자는 것이지 실제 Text는 그림의 개념을 포함한다).
실제 그림을 넣으면 티스토리에서는 그림 밑에 "이미지를 설명해 보세요"라는 문구를 볼 수가 있다. 검색엔진은 이미지를 처리에 부하가 많이 걸리기 때문에 수많은 장비를 동원할 수는 없다. 그래서, 그래서 HTML에서는 그림에 설명을 달아 줘야 하는 데, 이 설명을 넣어달라는 이유가 그 이유이다. 또 하나의 이유가 있는 데, 들어온 사용자가 만약 시각장애인일 경우 이 설명을 달아주는 것이 시각장애인이 인식하는 방법이기 때문이다. 또 다른 추가적인 문제가 있는 데, 이 건 티스토리에서 처리하는 방식에 좀... 문제가 있고, 이 내용은 HTML을 전문으로 배울 때만 필요하기 때문에 생략하다록 하겠다(주1).

요약
1. 주제, 이 글의 키워드는 제목에 꼭 있어야 한다.
2. 되도록(거의 전부) 단락별로 제목을 넣고, 이 제목은 메뉴에서 [제목1~3]을 선택하라. bold는 제목이 아니다.
3. 애드센스 승인 받기 전까지는 되도록 줄넘김을 하지 말라.
4. 그림을 넣으면 꼭 설명을 달자.
5. 이 글에서 언급되지 않는 것도 있지만, 블로그의 글쓰기는 이 정도로 충분할 듯하여 아주 상세한 내용은 제외하였다.
기타
실제 이 곳에 있는 문제의 예시는 table 태그에 넣으면 안된다. 그냥 귀찮아서 table 태그를 썼다. 다른 곳도 많이 틀렸지만 이 정도는 검색엔진이 잘 처리할 것으로 본다.
검색엔진이나 애드센스가 실제 필자가 쓴 방식으로 동작하지 않을 수 있다. 대부분의 HTML문서작성자들은 그냥 글자쓰기 바빠, 위에서 언급한 기본규칙을 지키기 않기 때문에, 그냥 그들이 만들어낸 규칙을 적용할 수도 있다. 하지만, HTML의 기본은 이렇게 구성되어 있으며, 필자의 경우 이런 식의 글이 좀 더 상위에 노출된다는 느낌을 받았다.
ps.
만약 질문이 있으면 댓글로 달아 두길 바란다. 답변을 영원히 안할 수도 있지만, 되도록 하려고 애쓰도록 하겠다.
이 글이 뭔소린지 모르겠으면, 반복적으로 읽기 바란다. 읽다 보면, 이해되는 게 인간이다.
https://jamssoft.tistory.com/293
내 티스토리 블로그의 애드센스 수익을 늘려보자.
일단, 오랜만에 블로그를 주제로 글을 쓴다. 많은 분들이 애드센스 수익에 관한 글을 많이 쓰기에, 이 글 또한 밀리기에, 롱런되는 글은 아니게 될 것 같다. 하지만 우연히 이 글을 방문하게되거
jamssoft.tistory.com
주1)
그림이 문장사이에 들어갈 경우 그림을 글자로 변환(표현)하는 alt라는 속성을 이용해야 한다. 아주 중요한 문제지만 티스토리의 글쓰기에서는 이 부분을 지원하지 않는다(티스토리꾸짐). 하려면 html모드로 들어가서 해야 한다.(테스트 안해봐서 모르겠다.) 그림에 설명이 없다는 것은 탈자가 발생한 것과 같다. 또는 쓸 데 없는 정보이거나, 심지어는 광고로 인식할 수도 있다.
그림이 다이어그램이라든가, 그림을 상세히 설명하는 법도 html에서 지원하며 이 것도 넣어줘야 한다. 하지만 이 것도 하려면 [html모드]로 에서 해야 한다.
주2)
글을 끊는 것은 <br /> break태그가 있다. 화면상에서 끊는 것 뿐, 사실상 아무런 의미가 없는 녀석이다.
'blogging' 카테고리의 다른 글
| 저작권 걱정없는 무료 캐롤이 나왔습니다. (3) | 2019.12.02 |
|---|---|
| 애드핏 수익 50%~200% 높이기 (21) | 2019.07.23 |
| 티스토리 블로그 20%수익을 손해 보고 있지는 않나요? (31) | 2019.07.15 |
| 블로그 컨텐츠의 지속적 생산 (14) | 2019.07.07 |
| 구글 애드센스 승인 #2 (7) | 2019.06.06 |
- Total
- Today
- Yesterday
- 공유 컨텍스트
- 예금
- 안드로이드
- 아끼는 법
- OpenGLes
- texture
- 금리
- OpenGL ES
- 에어콘
- 전기요금
- 애드센스
- 전기세
- 적금
- 티스토리
- 사용료
- 전기료
- 컴퓨트셰이더
- choreographer
- Android
- 재테크
- 텍스처
- 애드핏
- 재태크
- ComputeShader
- 에어컨
- 경제보복
- TTS
- 블로그
- gpgpu
- 컴퓨트쉐이더
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
