Tistory View
html 화면상에 그림을 넣으려면 다음과 같이 img태그를 쓴다.
<img src="~~~~" />
이 것의 크기를 지정하려면 속성으로 다음과 같이 픽셀값으로 지정을 하든지 %를 이용하여 지정할 수 있다.
<img src="~~~~" width="160px" height="98px" /> 픽셀로 지정한 경우

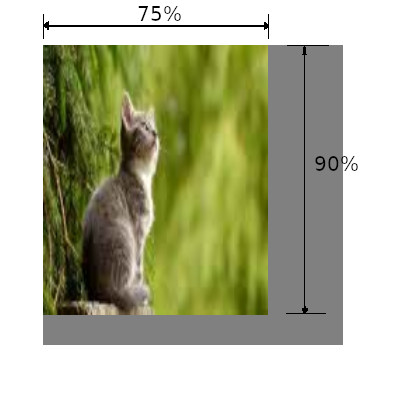
<img src="~~~~" width="100%" height="50%" /> %로 지정한 경우

픽셀값으로 지정하면 해당 크기로 출력이 되고, "%"를 사용할 경우 상위요소의 크기에 따른 비율로 레이아웃이 잡힌다.
이 것은 css로 지정해도 동일하게 동작을 한다.
두번째 그림의 경우 height가 상위요소의 높이의 %값이므로 이미지가 찌그러지게 된다.
그림을 상위요소의 폭에 딱 맞추고 그림의 비율을 유지하면서 그리려면 다음과 같이 height를 지정하지 않으면 브라우저는 알아서 비율을 맞추게 된다.
<img src="~~~" width="100%" />

레이아웃을 잡아야 한다.
하지만 우리는 레이아웃을 미리 잡아 두기위해 높이도 미리 정해줘야 할 경우가 있다. 그렇지 않으면 브라우저가 이미지를 일일이 불러오면서 레이아웃을 계속 변경하기 때문에 모든 이미지가 로드 될 때까지 화면이 계속 변하게 된다. 이미지가 세로로 많은 경우 어지러움 마저 발생한다.
미리 위치를 딱 잡아 놓기위해 크기를 미리 지정해 놓는 것이 필요한 데, 데스크탑에서는 px값으로 정확한 크기를 잡을 수 있지만, 모바일환경에서는 폭이 기기마다 다르기 때문에 가변적으로 쓸 수 밖에 없다.
위에서 언급한대로 height[속성이든 css든]를 이용해서는 높이를 정확히 지정할 수 없다.(아예없는 것은 아니지만 사실상 불가능하다.)
어쩔 수없이 다른 방법을 모색해야 하는 데, 이 방법은 이미지를 배경으로 그려야만 한다.
img든 div든 거의 모든 태그에 배경을 그릴 수 있다.
사용되고 있는 이미지의 크기는 160x98 픽셀의 그림이다. 폭을 100%로 했을 때 높이는
높이(%) = 98[높이] / 160[너비] * 100% = 61.25%
이 값을 padding-top으로 지정한다. padding-left든 padding-bottom이든 아무거나 쓰면 된다.
<img style="
width:100%;
height: 0;
padding-top: 61.25%;
background-image: url('이미지경로');
background-size: contain;
" />핵심은 padding-top에 있는 데, padding값은 [상위요소의 폭]을 기준으로 정해진다. 따라서 비율을 유지하며 그림을 그릴 수가 있다.
height : 0 : 병딱IE가 이 게 없으면 정신을 못차린다.
background-size : contain
이미지가 잘리지 않고 비율에 맞춰서 크기안으로 집어넣는 역할을 한다. 만약 상위요소에 현재 태그만 있으면(1개만있으면) 상하좌우로 가득 채우는 것이 가장 좋은 데 이 때는 값을 "cover"로 놓으면 된다.
만약 이것이 없다면 그림의 픽셀값으로 맞춰지기 때문에, 폭에 따라 그려지지 않게 된다.
배경은 기본값으로 padding부터 그려지기 때문에, 실제 위 그림은 padding에 그려진 것이고, content는 아예 없는 것이다.

'html_css' 카테고리의 다른 글
| HTML에 수식넣기 (0) | 2019.06.07 |
|---|---|
| 이 곳에 html과 css의 내용을 정리한다. (0) | 2016.05.17 |
- Total
- Today
- Yesterday
- 재테크
- 예금
- 애드센스
- TTS
- 공유 컨텍스트
- 안드로이드
- 경제보복
- 사용료
- 재태크
- 컴퓨트쉐이더
- 금리
- texture
- ComputeShader
- 적금
- 티스토리
- OpenGL ES
- OpenGLes
- 에어콘
- Android
- 아끼는 법
- 블로그
- 전기료
- 컴퓨트셰이더
- 에어컨
- choreographer
- gpgpu
- 텍스처
- 애드핏
- 전기요금
- 전기세
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
